If you have basic programming knowledge you can take care of all browser-based development tasks using HTML, CSS3 & JS. They are basic web development tools which allow you to create and modify a website according to your needs. Any website, be it a blog, news website, corporate or e-commerce website, you can create them all using these 3 tools.
Being said that developing CSS & JS functions from scratch would eat up a lot of your productive time. So why do it? Why not use pre-developed JS & CSS templates and modify them according to your projects’ requirements? DealFuel has brought forward a spectrum of different JavaScript & CSS-based tools and resources that would ease your development tasks considerably. Each of these tools come with extensive documentation and is easy to work with. In this article, we would talk about such resources and how you as a web-developer can be benefited from it.
Parallax Effect
Real estate of a website doesn’t come cheap. So you must utilize your website space judiciously. But when you are creating a portfolio for a client, you must project their earlier work properly. Showcasing images, videos, and content elaborately can reduce available website space. Hence the parallax slider. As you can see in this demo, the parallax effect created by the slider allows you to elegantly display images in a certain position. The slider is built using CSS & JS and gives you the complete freedom to alter any and all characteristics of the slider. You can edit the slider and opt for an automated or manual version of the slider.
Ken Burns Effect
When it comes to creating personal portfolios, they should be as unique as possible. But when you have already created a number of online portfolios for your client, creating another uniquely brilliant portfolio, can be a tough call. All you can probably do is alter the gallery structure and change the design patterns. But that's not the right way. You must come up with an innovative way of showcasing the gallery contents and one such way is by using responsive slideshow. By using Ken Burns effects, you would be able to add zooming and panning effects to your sliders. You can set the transition time and play with the animation setting by tweaking the JS file. Using the slider is a straight forward and you can use it in your personal portfolio creation as well.
Semicircular menu with flexible positions
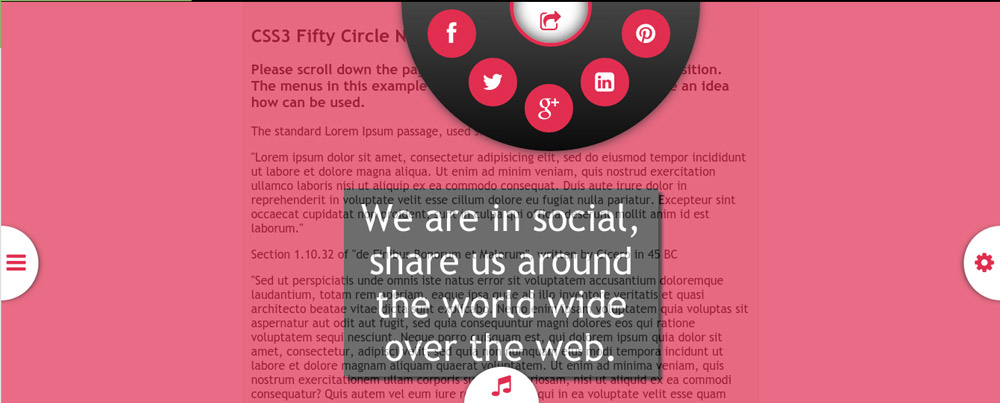
Every website requires one or the other user actions. And if your website is rich in interactive multimedia, usability is an important factor. Generally, user actions are presented as static elements on a website, but with a semicircular menu, you can make interactive elements cascade down from the edge of the screen. The semicircular menu can be used as a gallery, to provide playback control for audio clips and even to showcase all your social media widgets. As you can see in this link, the semicircular menu can be altered, and you can provide your own coloring options to it. The menu item is compatible with all major web-browsers and can significantly improve the aesthetics of your website.
Mega Menu to the rescue
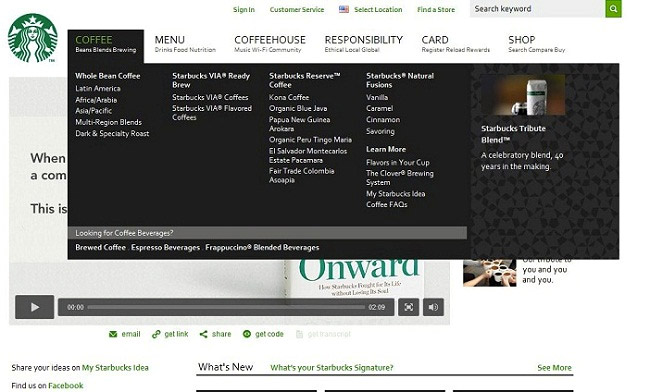
Menus are an indispensable web element. They are used to display different links to different user actions. Generally, menus are used to display different categories of a website, notifications, and other user actions. Menus also save a lot of website space, so they are widely used in mobile views. A click on a Menu hamburger, and voila! You get a list of different actions at your disposal. But this Mega menu is not just another Menu item. While orthodox menu items can hold a few parameters and only display links and labels, this mega menu can be used to display any type of content. Be it links, images or video, you can display it all; that too in an elegant fashion. The mega menu is responsive and created using JS and CSS components, thus allowing you to customize it according to your changing needs. This resource can be instantly downloaded and also comes with a documentation which explains all the intricate features it has. This is definitely a must have item for all web developers.
Accordion Gallery
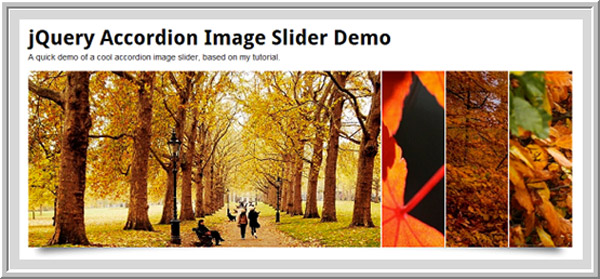
What is the primary objective of creating an online portfolio? The main reason is to showcase your skills and past works so that you can attract more potential customers and clients. So when you are about to create a gallery or your client, you should avoid creating every element from the ground up. To save yourself time, you must make use of existing templates. And with the Accordion gallery, your work would become even easier. The core functionalities of the Accordion gallery are created using CSS and JS. The responsive gallery has a number of different effects and most of the features can be customized. Some of the noteworthy features of the gallery are:
- It has an option to orient your gallery horizontally or vertically.
- Multimedia support available.
- Auto play, scroll & keyboard navigation options
- Multiple accordions can be placed on the same page.
This tool is easy to use, and in the case of any hurdle, the thorough documentation can come handy.
WordPress animations
Generally themes of all websites remain the same. Be it an e-commerce website or a personal blog. Everyone sticks to their original website. Owners and designers only make small changes to evade monotonous experience. But what if you could renovate your website with some animation. By animation, I don’t mean GIF or random elements hovering here and there. Am talking about animations that people can relate to. This WordPress special effect plugin lets you animate our website with some special effects, the likes of
- Snow
- Dripping
- Rain
You can schedule these animations based on the ongoing season. This would give your audience a seasonal vibe. When you select an animation type, the complete web page is beautifully layered with an animation, and it doesn’t compromise with the contents of the page. You can easily install this plugin for your WordPress site and select the animation of your choice.
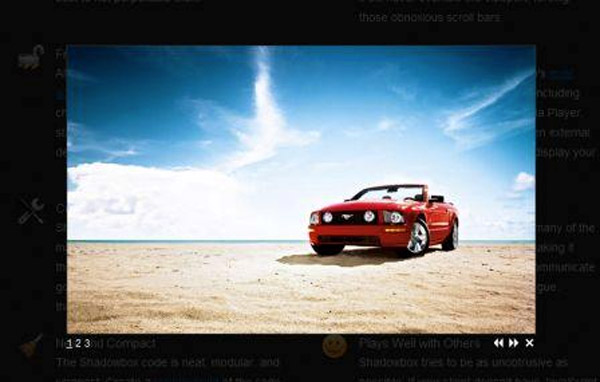
Lightbox
Lightbox is another jQuery based gallery which you can use to flaunt your / clients’ artistic creations. This tool uses grid patterns to display the different elements. The best thing about Lightbox is its reconfigurability. Lightbox allows you to change and reform the way the grid gallery is rendered. All you need to do is specify your alignments, and you get a customized gallery. Why are you waiting, try out Lightbox, ASAP!
We hope you found these awesome effects worth looking in to. We’d love to hear what other freebies would you like us to source for you.
Author bio: Swati Gole is a nature-freak, loves traveling and capturing unforgettable memories along the way. She loves singing and driving - often, both at the same time. Her favorite passtime is to hangout with her family and friends. She believes in work hard and party harder. Swati is responsible for updating DealFuel blogs - a daily deals site for web designers and developers with some really good deals and freebies.