
Interactive prototypes serve a number of useful purposes, and they are usually quick and easy to create. They can serve as powerful tools for detecting design or usability issues long before the coding starts. An app prototype may even be more effective when used in conjunction with tools that augment its communicating, testing, and problem solving capabilities.
With the help of Mockup.io most of these tasks can be fulfilled in few clicks. One may start with uploading mockups and sharing them with team in lifelike device frames, discussing each design, creating interactive prototypes and running UI tests on real Apple and Android mobile devices.
Aimed mostly at mobile app UI design, Mockup.io is one of the tools that is upgraded on a regular basis to fit the most up-to-date field requirements. The recent update, released at the beginning of August, brings to life Android native app, App Icon Preview and presentation frames for Apple Watch.

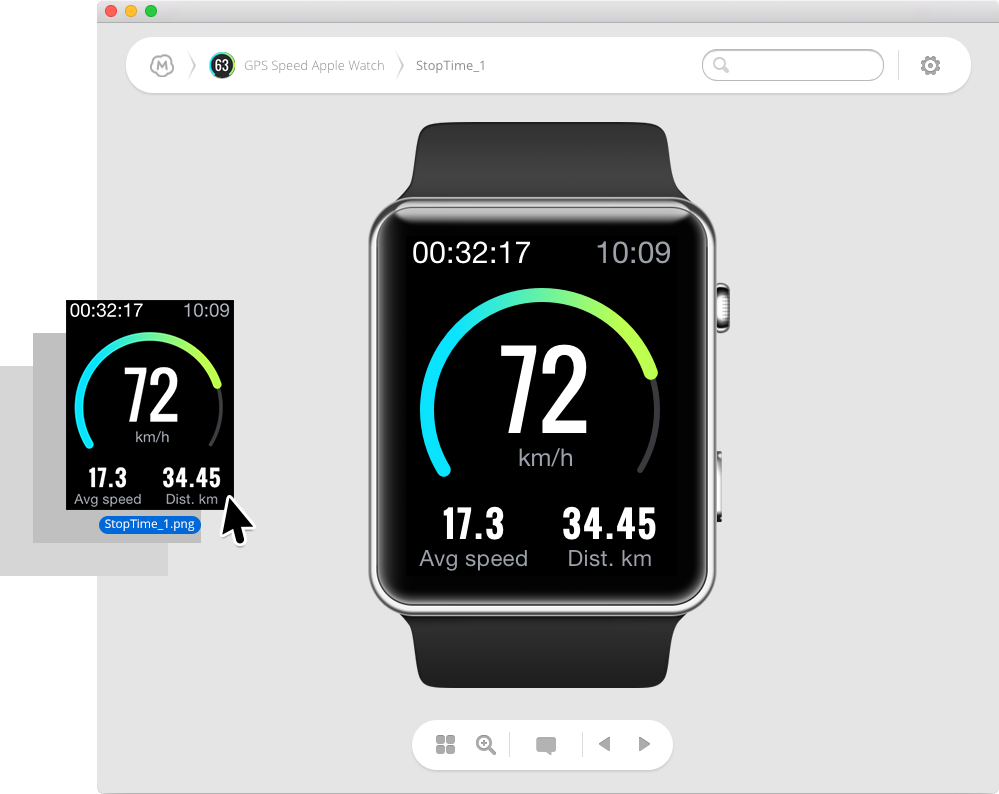
Prototyping for Apple Watch
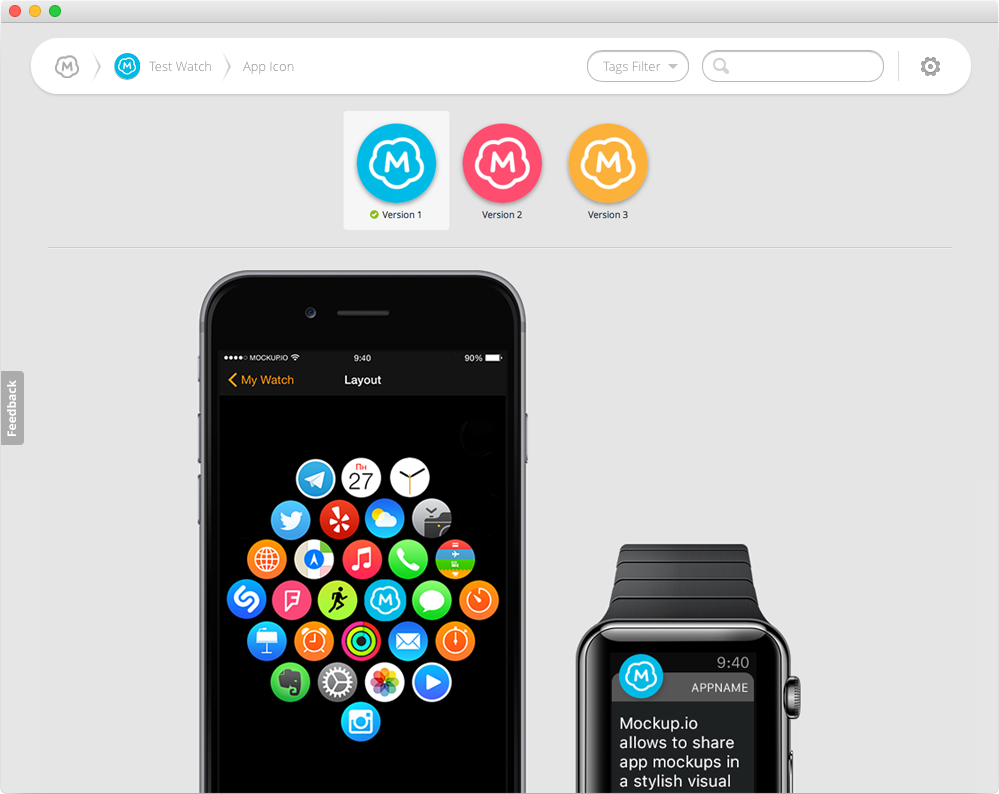
Earlier available only for iPhone and iPad, App Icon Preview is now at hand for Apple Watch.

It lends itself nicely to checking how app icons will display in a real life context. An icon that is displayed strikingly in the final product can dramatically boost an app from a user’s or marketing perspective.
New presentation frames for Apple Watch app prototypes are available for 38 mm and 42 mm screens.
Android Native App
Simulation of your prototypes on the Android device is set up in 4 simple steps:
- download and install the app on the required device;
- sign in to your account;
- choose the project to test;
- run prototype.
All the interactions and animations added through the web app are available on the mobile device.
Mockup.io basics
You can use Mockup.io within minutes after you first go online and sign up. There is no learning curve to speak of. All that is required is your name, a password of your choosing, and your email address – and you are ready to go!
Mockup.io greatly serves for
- Presentation
You can start load your app mockups to Mockup.io immediately and display them in simulated phone or tablet frames: iPhone, iPad, Apple Watch, Android Phone or Tablet and custom size devices.

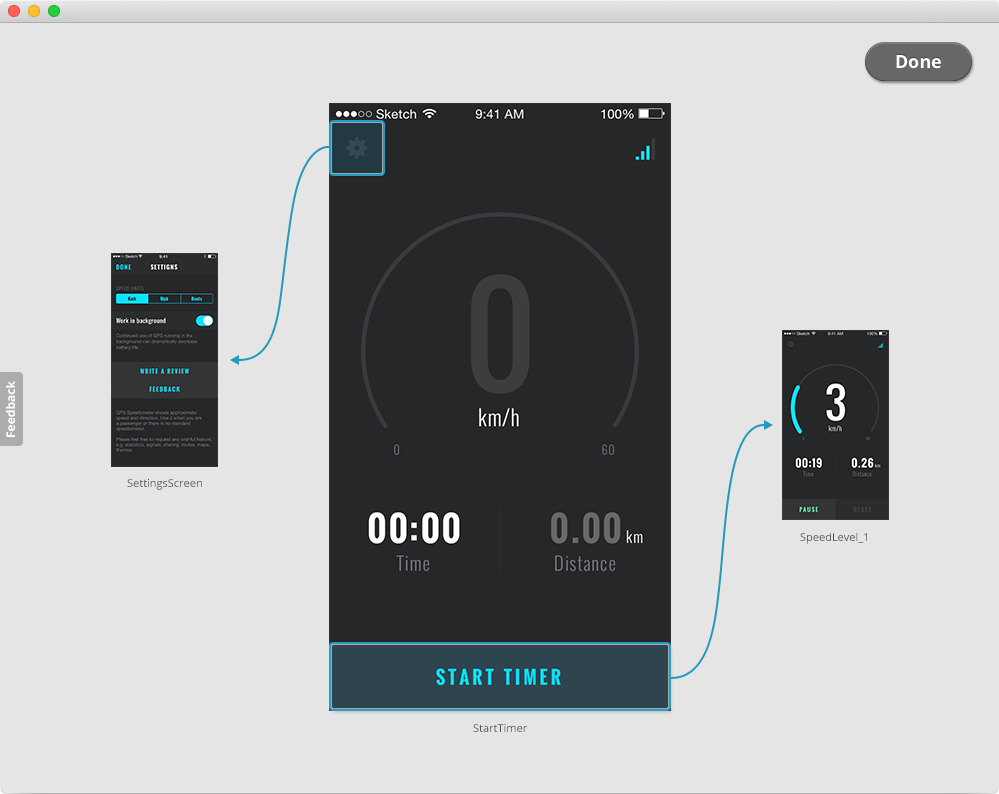
- Interaction
Mockup.io allows creating fully interactive prototypes. It is possible to set links between screens and hotspots and set various transition animations. Long mockups are converted into scrollable screens, where you may manually set fixed zones. Extra runtime processes may be showcased with fully supported gif-animations.

- Team Collaboration
Once you’ve created a project and loaded your mockups, you may invite any number of team for further collaboration for free. They are allowed to view and comment on each mockup page, add interactive links or run prototypes on the real iOS or Android device.

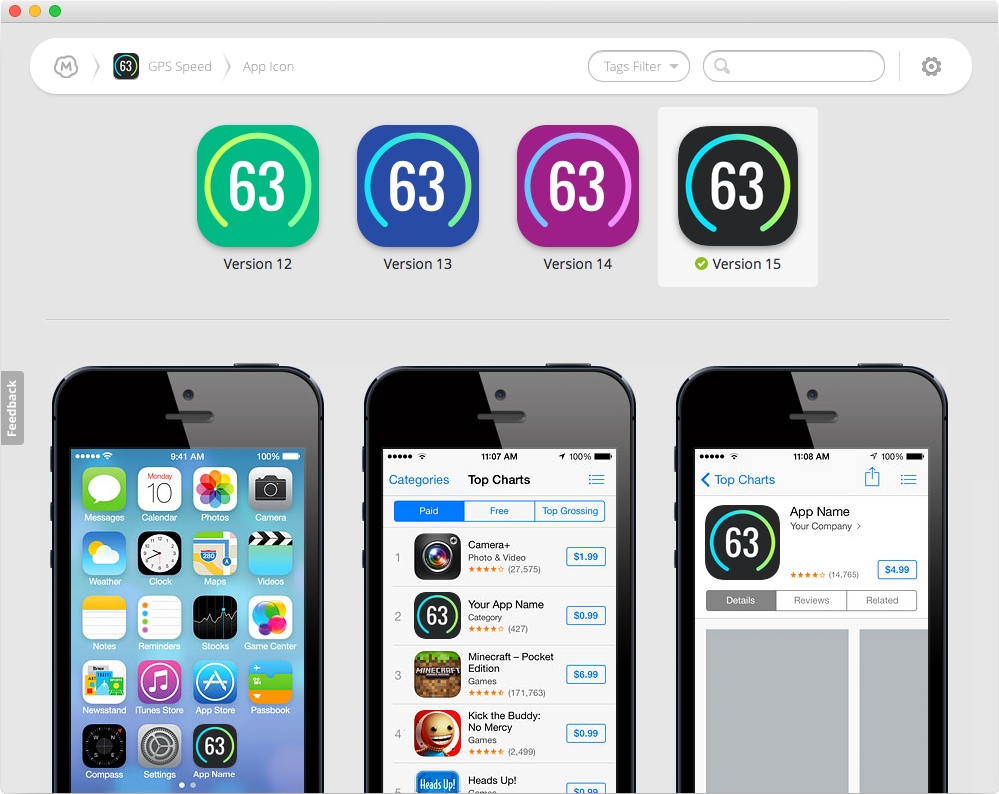
- App Icon Preview
The Mockup.io is the only tool that meets the purpose of checking how the app icon will display on the home screen of your device or in the App Store. You may upload several icons and choose the best looking and attractive one. Available for iPhone, iPad and Apple Watch apps.

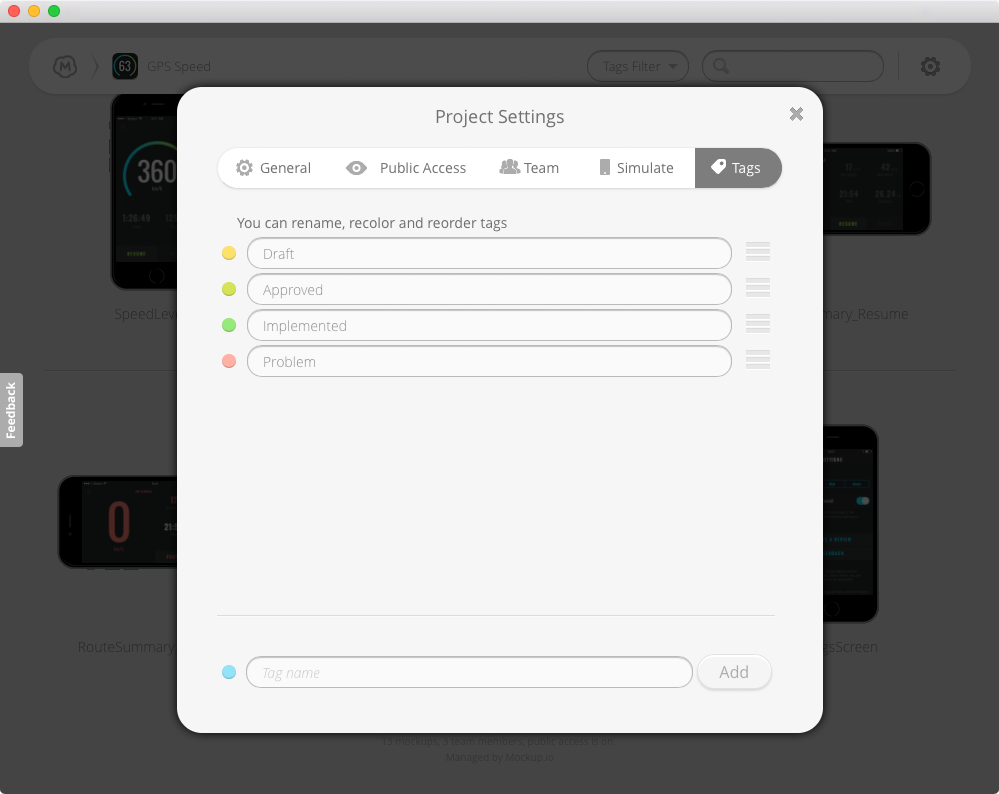
- Project Organisation
Project folders and adjustable tags are used to keep everything in order. Prototypes can be stored in folders and are easily accessed for presentations and sharing. Tags add further value in the process of organizing your prototypes. They allow setting each mockup its own status, e.g. Approved, In Progress, Draft.

- UI testing
The prototype simulation setting invokes the iOS and Android native Apps. This setting, which is accessible to team members only, enables a prototype to be run on a real device for a final check and for UI testing.
Three Mockup.io Plans
Freelancer Plan – no-cost plan is best for individual contributors or teams working on one small project. With this plan, you’re allowed one project with up to 10 mockups. It also might be a good option to become familiar with the service.
Team Plan – is best suited for teams or individuals with up to 10 projects and 100 mockups in each project. The Team Plan costs $19 per month.
Business Plan – might be a good option for very large projects and/or very busy teams - 50 projects with a maximum of 250 mockups/project. The monthly subscription for this plan costs $49.
All the plans have no restrictions on features or team members invited to the project. You can upgrade or downgrade from one plan to another at any time, without any loss of information or data.
A Valuable Prototyping Accessory
Mockup.io can be of a huge assistance for anyone who relies on prototyping when designing a mobile device app: UI designers, entrepreneurs, developers. A prototyping approach saves time and money in a number of ways. It is a basic practice to reveal design errors and to test a late-stage design prototype for usability. And you can save even more time with what Mockup.io has to offer. Sign up for this app today for free, take a test flight or two, and tell us what you think.