Any effort to cut as many bugs as possible during software development is worthy. It’s even more so when a deployed software solution proves to be totally bug-free.
Being bug-free doesn’t guarantee a website or app will be a rousing success. If the design is substandard in one respect or another, the result could be quite the opposite. One worst-case scenario could occur when a web designer fails to pay adequate attention to a site’s UI or UX design. Or simply doesn’t understand what’s involved in getting either of these areas right.
Experience is important when addressing and resolving UI and UX issues. But not all website designers or teams have a ton of experience to rely on. Hard work, attention to detail, and an appreciation of the importance of a site’s UI and UX. All these can often overcome a lack of experience. Having just the right UI/UX tools and resources on hand can be the key to success as well.
Like the following – starting with:
1. Mason

Mason offers a classical approach to solving the problem of making a fix or adding a feature to a deployed digital system that, for example, is in need of UI or UX fixes or improvements.
This front-end feature-building tool enables teams to work together to create front-end features for a website or app quickly, economically, and without fuss. Mason eliminates any need for prototyping tools, QA inspections, and excess documentation. Since the features Mason helps to create are integrated into the existing codebase, development and deployment cycles can be drastically shortened if not bypassed entirely.
Clients are happier because of the fast response and quick turnaround a team using Mason can offer, and team developers are happier since they can keep focused on larger and more complex tasks.
Mason provides an easy system for managing extensive libraries of front-end experiences teams create, experiences that are consistently secure, sound, and robust.
2. UXPin

UXPin isn’t your average prototyping tool. The best way to give your site the UI/UX it deserves is to give your design prototypes the superpowers they deserve; precisely what UXPin enables you to do.
With this top-rated prototyping tool, you can create everything from simple wireframes to high-fidelity prototypes with conditional interactions and variables.
UXPin is an excellent tool for teams with a rapid or iterative prototyping approach. Proceed every step of the way, from start to finish, without ever leaving the UXPin app.
UXPin makes team collaboration, sharing information and specifications, and collecting feedback second nature. Project information, documentation, and design assets, components, and code snippets
3. Interfacer

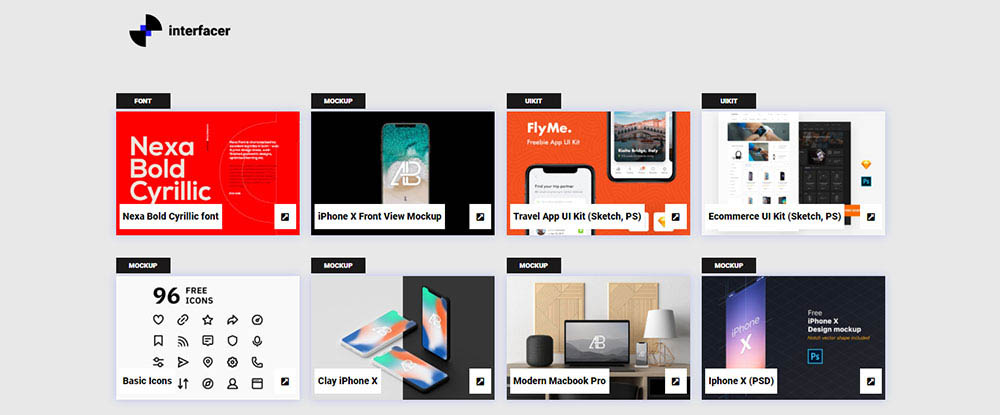
The Interfacer resource is made up of a collection of mini-libraries, each of which features selections of high-quality design aids and elements. Everything is free, even when used on commercial projects.
You’ll have ready access to large selections of icons, fonts, mockups, illustrations, templates of all types, and even UI kits. No more searching far and wide for that elusive font or landing page template when you’ll likely find it here.
4. Webflow

Webflow offers an all-in-one solution to your website or
Bonus: Mockplus
Whether you are a design beginner or a seasoned one in UX design, Mockuplus can be the design tool you cannot afford to miss out on. It is an online design tool that empowers all UX designers to build incredible solutions for apps and websites in a smooth, collaborative workflow.
Mockplus is equipped with an intuitive drag-and-drop editor and offers tons of delicate web and app templates that you can customize to fit your design needs.
What makes Mockplus shine is its collaborative feature, allowing you to co-edit the same design project with your teammates at the same time. It is an excellent choice for product teams and UX designers to explore design ideas and illustrate design concepts.
Should you care about UX and these tools?
The short answer – definitely yes!
A friendly UX will always play a key role in increasing your site’s conversions
How often have you browsed the web in hopes of finding a certain product or service? Then, you come across several websites that have exactly what you want? Which one did you choose? Probably the one that stood out because of a super-friendly UX? You found what you wanted easily and ordering was completely painless.
Wouldn’t it be nice if it happened to be your site or app?
Make sure your UX is designed to increase brand loyalty
A good UX is good for any business as it inevitably plays a vital role in building trust in your business. Same goes for your products or services, and your brand. A friendly UX can also help to establish a strong relationship with your customers.
A great UX design can lead to word-of-mouth referrals
Design a UX that takes users on a smooth and even an entertaining journey. If it leaves them with a pleasant experience to remember, they’ll likely want to share it with others.
New customers are nice, return customers are nicer. With some businesses, referred customers are nicest of all. It proves they’re doing things right.
Conclusion
The UX and UI tools and resources presented here have much in common. It will make it worth your time to check them out. Your choice will boil down to one with unique features. It will best address your special needs. However, you would likely profit from using any one of them.
The tools are fast, powerful, and effective. This collection of mini-libraries of design aids and UI/UX features is amazing. It should help you to avoid having to reinvent the wheel. You don't have to put up with prolonged searches for special fonts, icons, or UI kits.




























2 thoughts on “The best UX/UI tools that designers should use”
Very interesting list, some I have absolutely to check out to have a more profound knowledge in this area, I have been using this ones all are very useful and I recommend to everyone https://www.imaginarycloud.com/blog/top-product-design-tools/
Great Website