More than a few of its users will tell you that WordPress’s classic editor wasn’t all that easy to work with. Especially when attempting to build attractive, high-quality websites. Gutenberg has helped some, but several page builder plugins have made working with WordPress much easier. One of those page builders being Elementor.
Which raises a question. If you happen to favor a particular theme, is it compatible with any of these plugins?
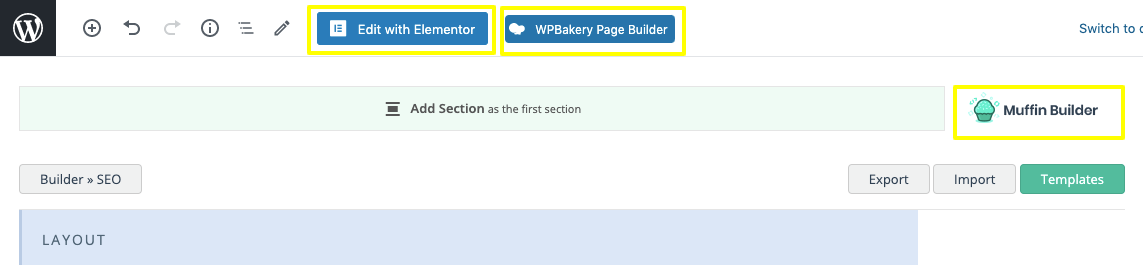
For BeTheme, the answer is a resounding yes. We’re happy to announce that BeTheme now allows users to not only work with Elementor, but with Muffin Builder and WPBakery Page Builder as well.
Not only is this good news for BeTheme users, it’s also good news because it allows anyone to use BeTheme to build a website.
And, for BeTheme users, it gets even better.
BeTheme has several pre-built websites that have been set up to be fully compatible with Elementor. 8 pre-built websites that can be edited with Elementor are presented below. Note that since these pre-built websites are customizable, the range of uses for the 8 is indeed very wide.
You can use Elementor to edit these 8 BeTheme pre-built websites
While BeTheme could never be accused of having a steep learning curve, using Elementor flattens it out even more, making this super-friendly to use theme even easier to use.
The time you save not having to understand how the tools, bells, whistles, etc., of a theme work the more time you can devote to building your website. So, if you would be interested in being able to edit with Elementor and save some precious time by doing so – read on.
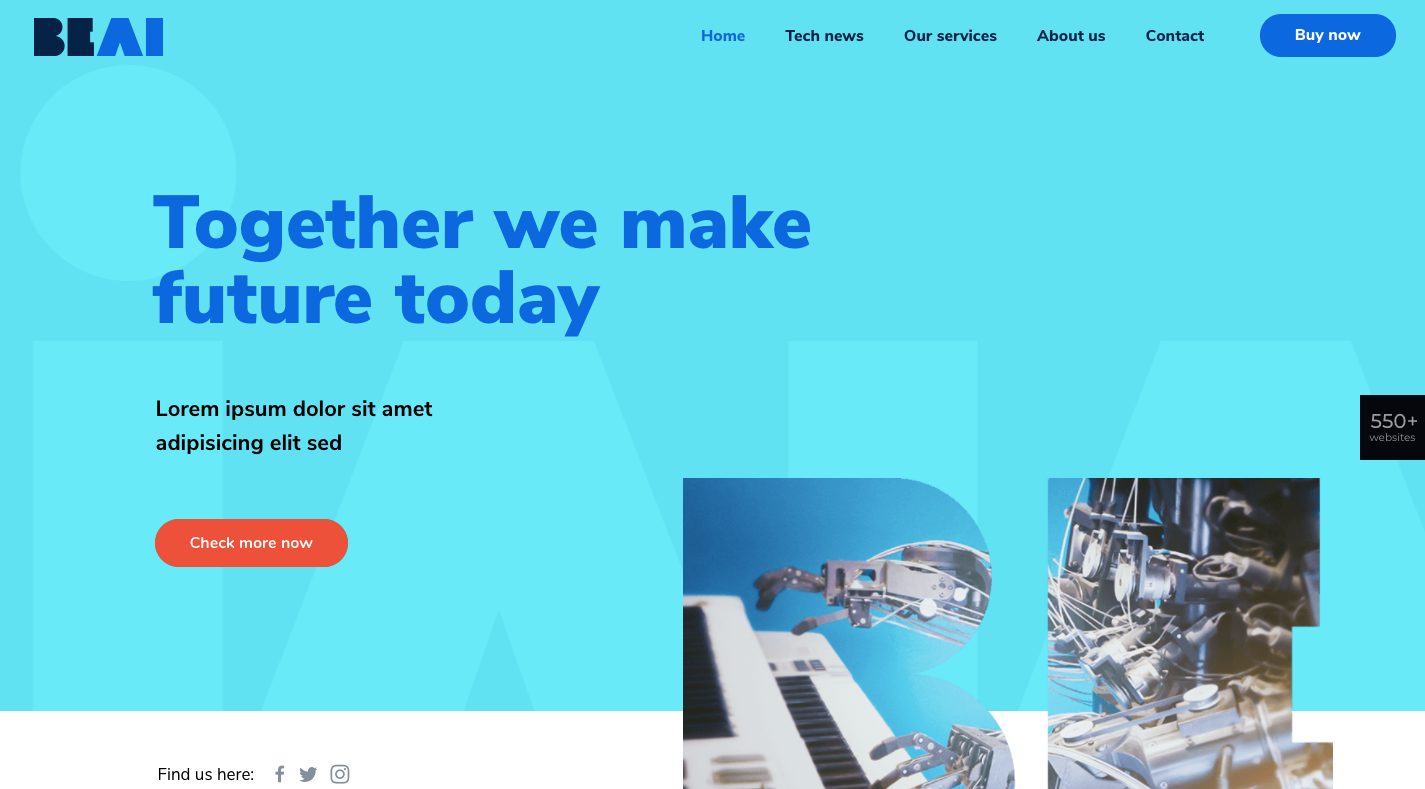
1. BeAI makes a complex subject more understandableAdd Your Heading Text Here
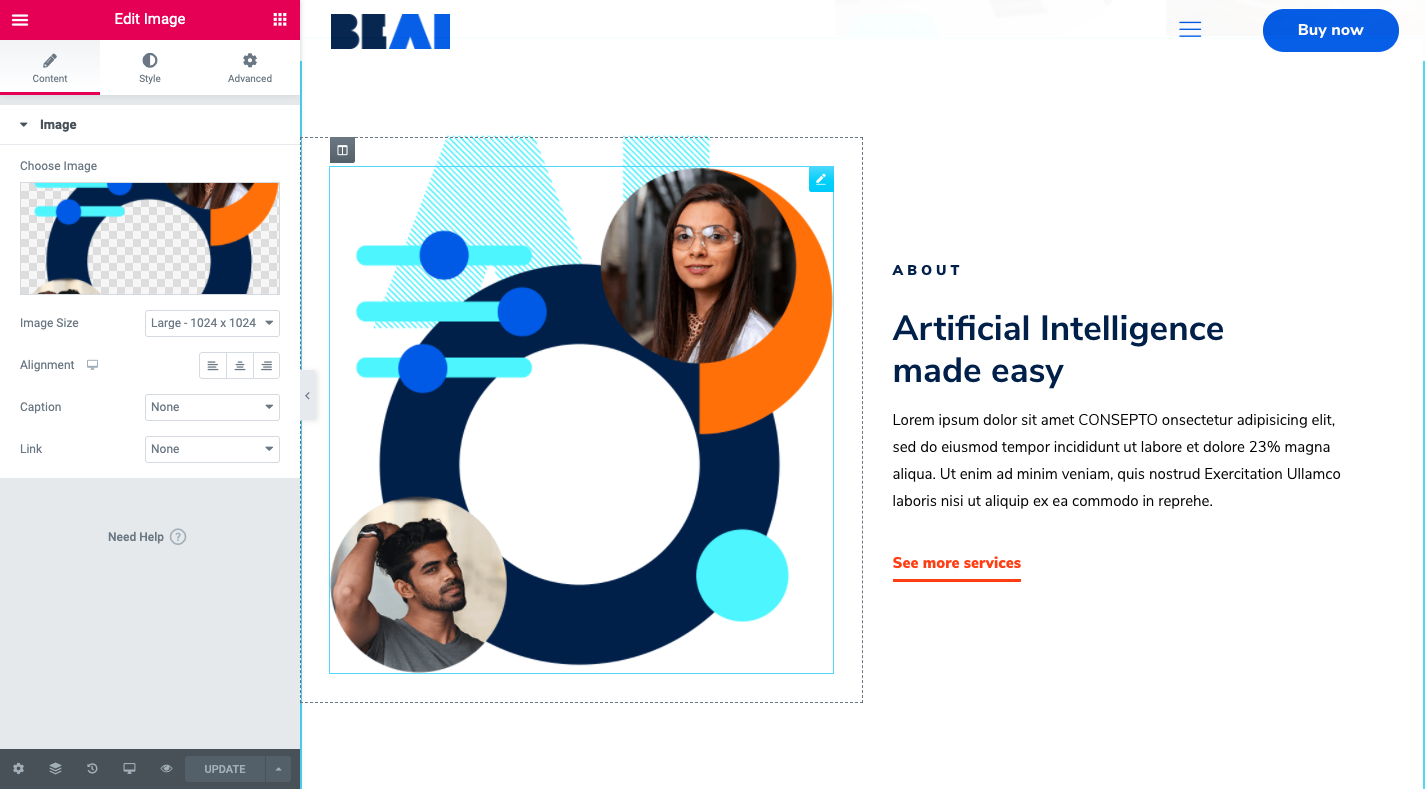
If Artificial Intelligence (AI) sounds complex, that’s because it can be. But if you design your website with care, you should be able to come up with a sharp-looking design that makes the subject matter feel more appealing and inviting.
With Elementor to help you edit this pre-built site you’ll find it just that much easier to create a website with sophisticated yet entirely readable content that won’t overwhelm its visitors.
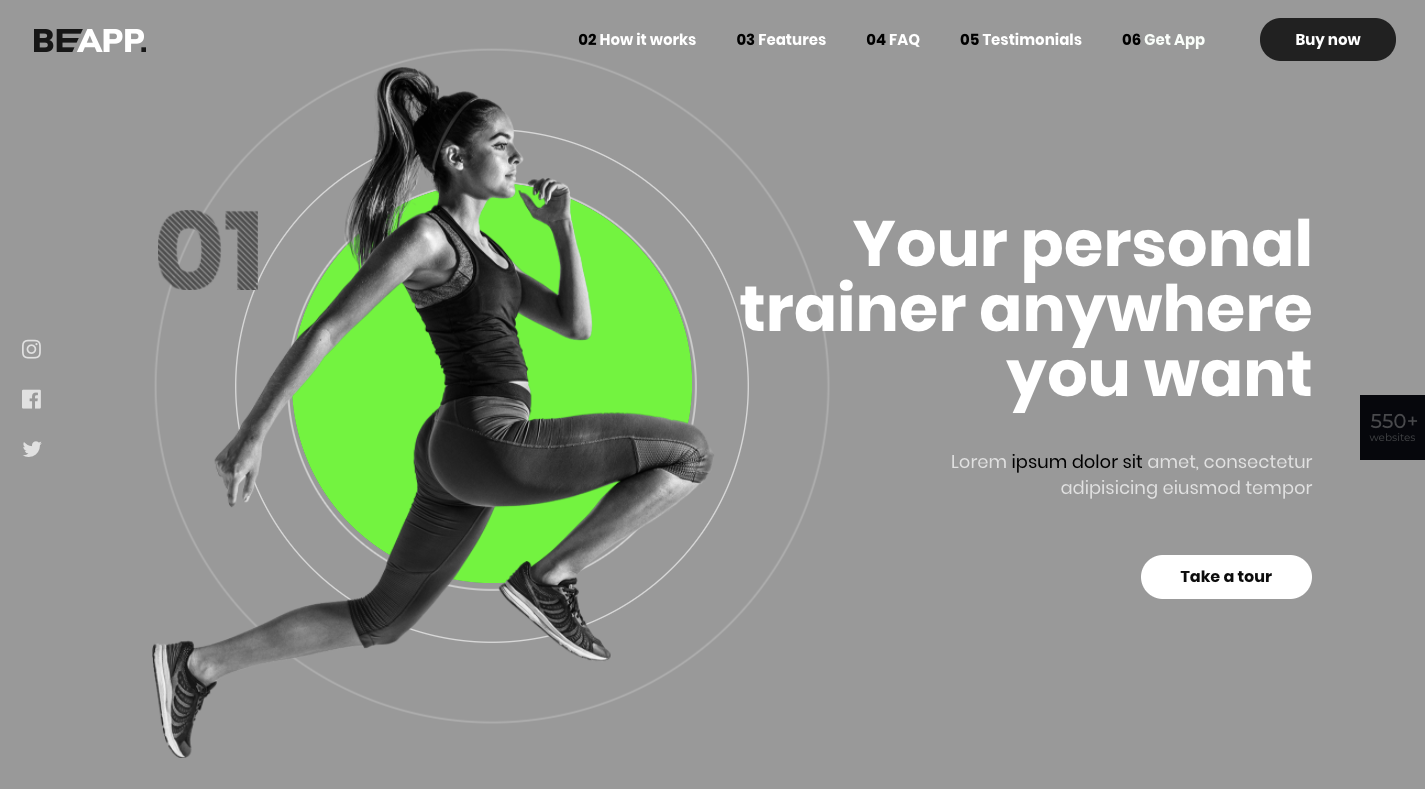
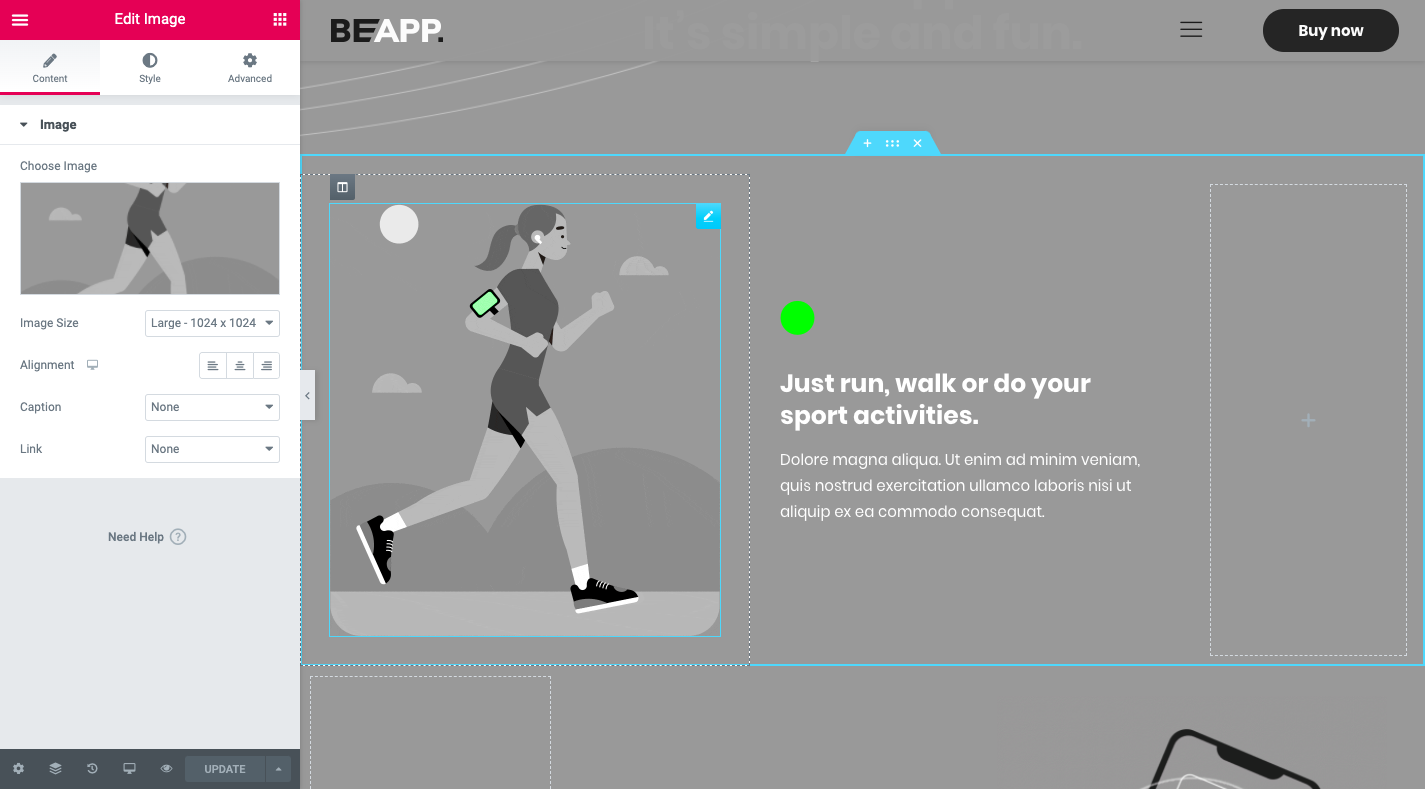
2. BeApp brings technology to life
As was the case with BeAI, the challenge here was to take the focus off an app’s complex technology and focus instead on the benefits to be derived from its use.
Both of these screenshots feature animated elements, pulsating concentric circles in the first and the glowing screen of the device using the app in the second.
The focus is clearly on the use of the app rather than the technology involved.
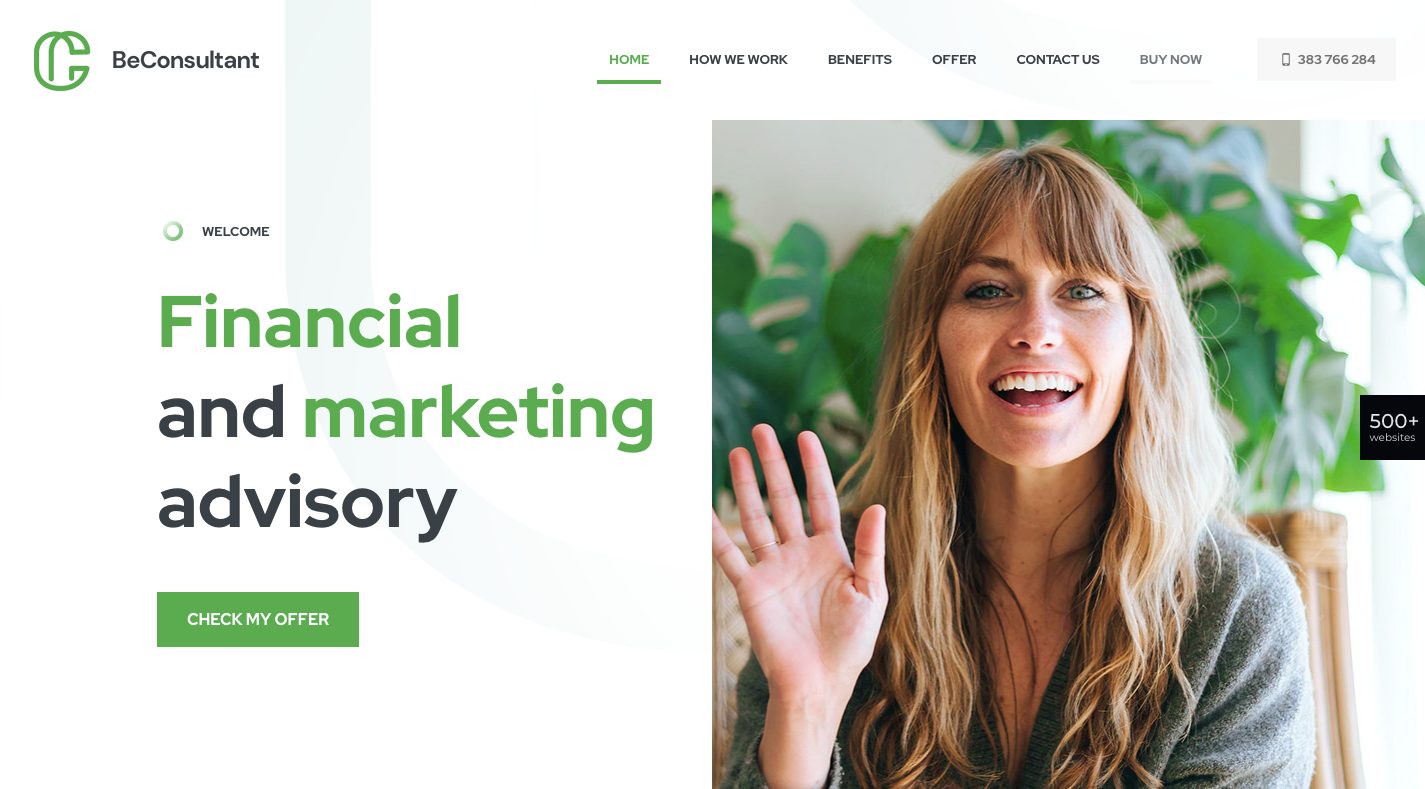
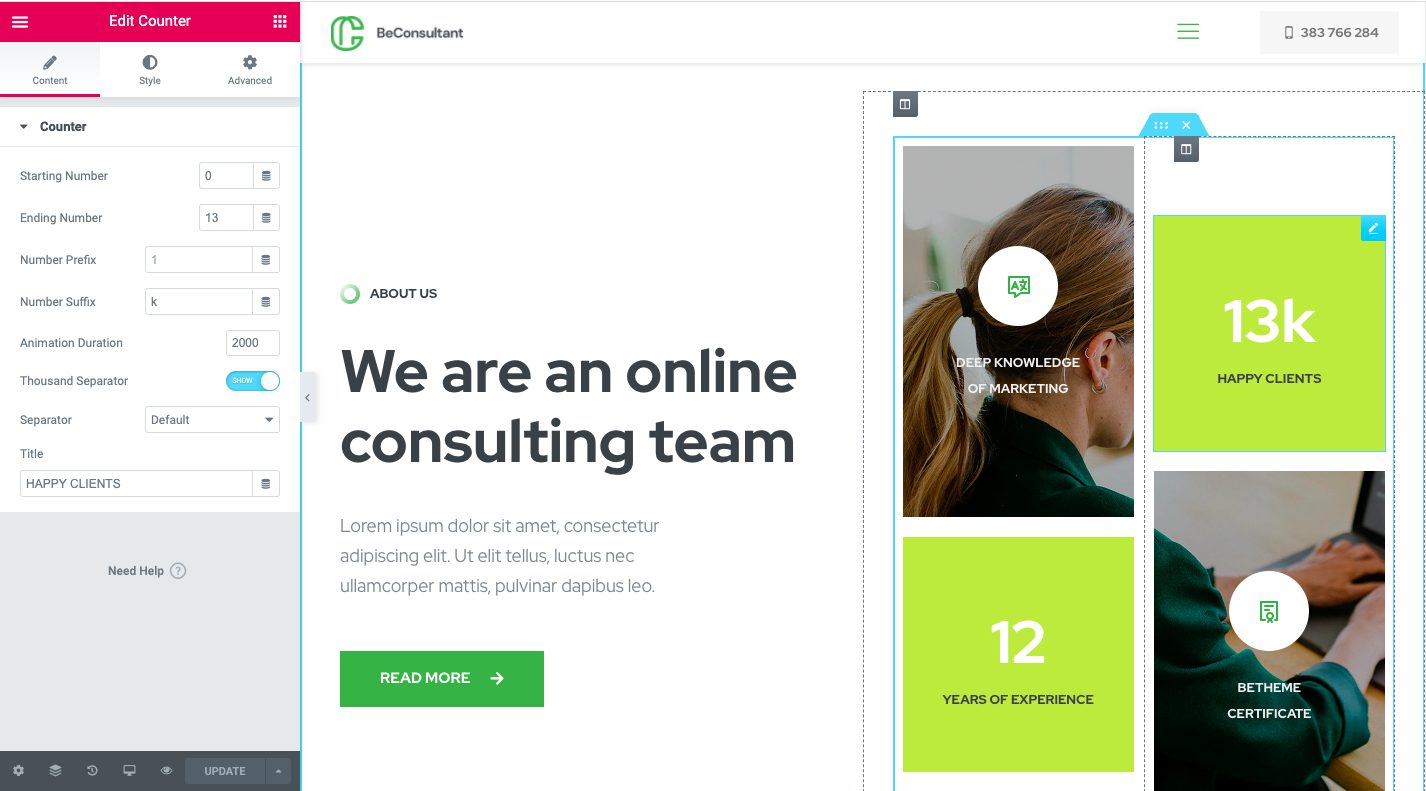
3. BeConsultant adds a few subtle surprises into an otherwise unexciting website visit
As was the case with BeAI, the challenge here was to take the focus off an app’s complex technology and focus instead on the benefits to be derived from its use.
Both of these screenshots feature animated elements, pulsating concentric circles in the first and the glowing screen of the device using the app in the second.
The focus is clearly on the use of the app rather than the technology involved.
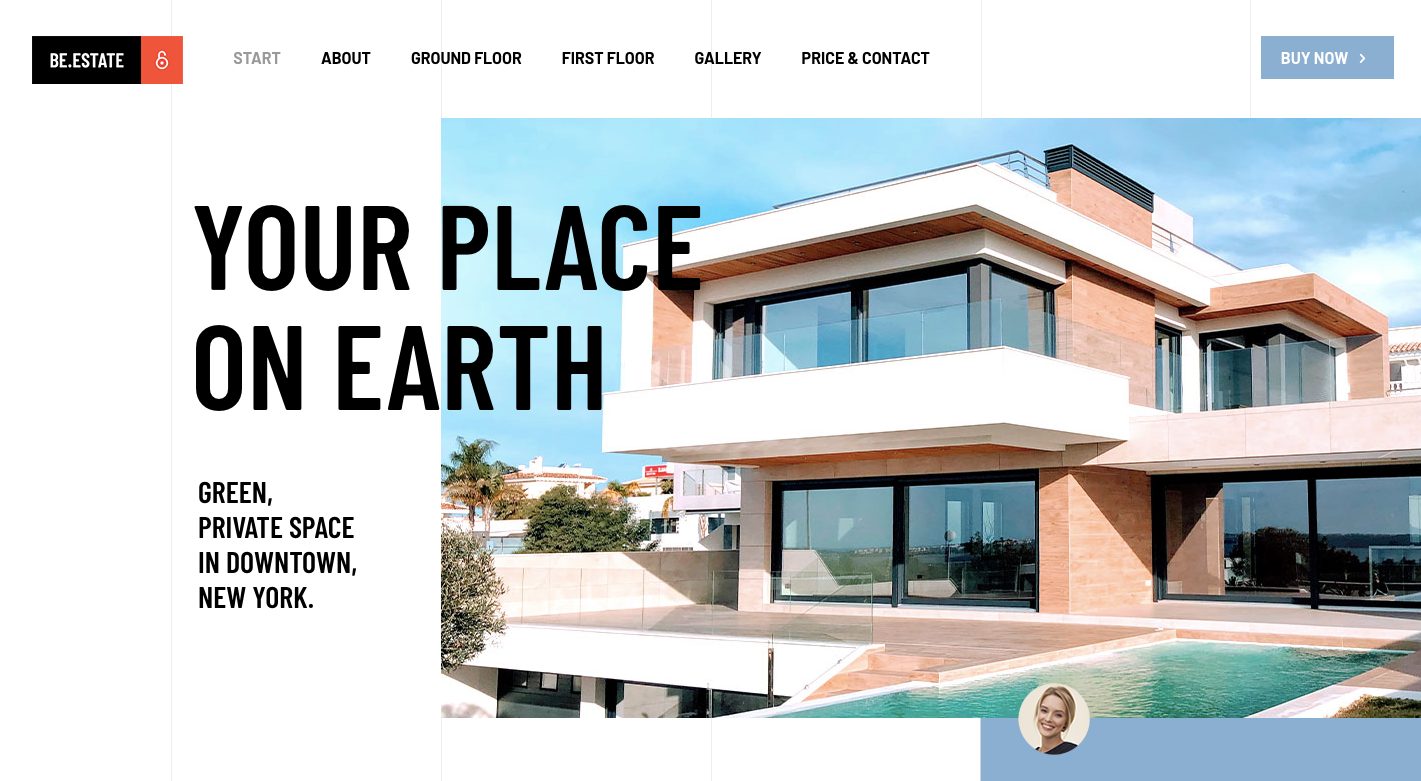
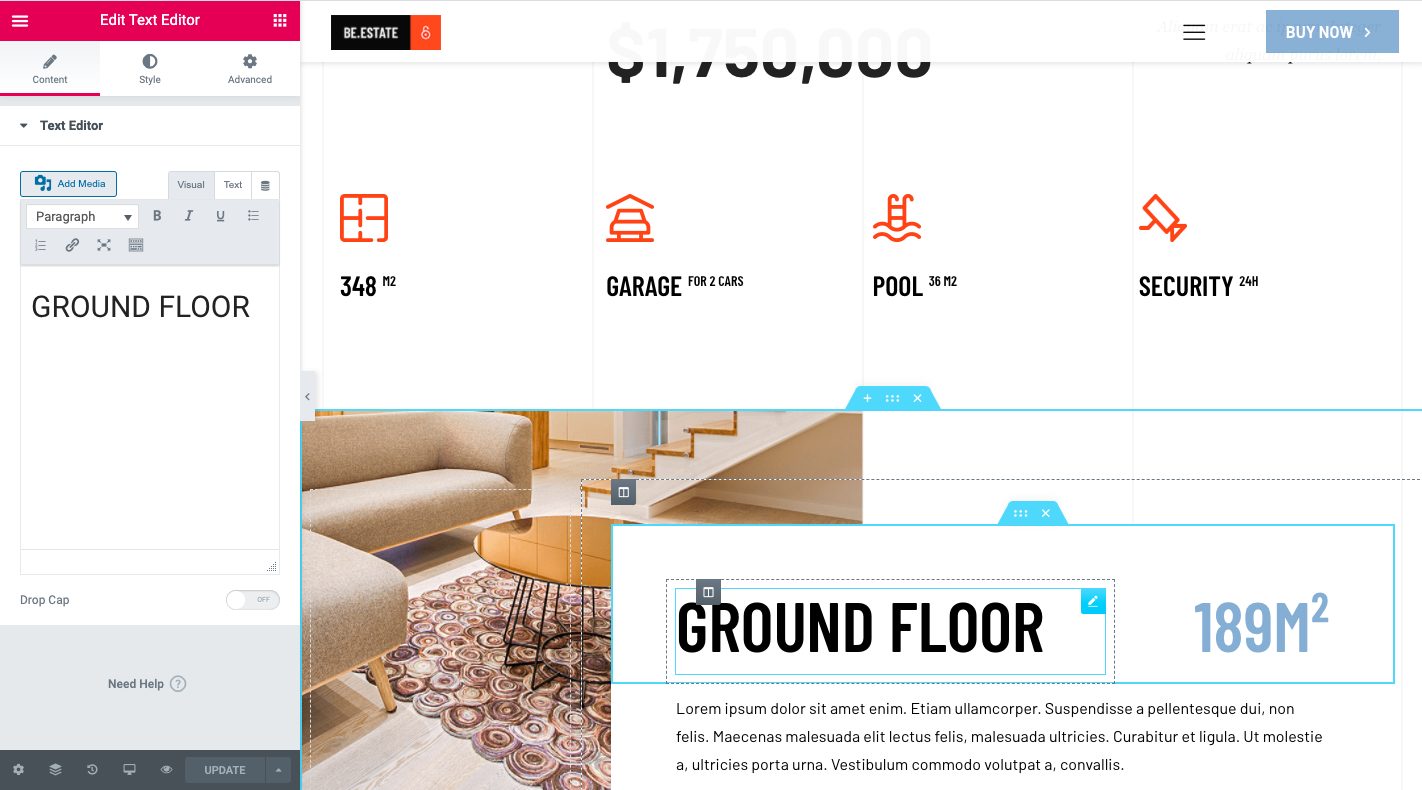
4. BeEstate takes visitors on a tour-like journey
As was the case with BeAI, the challenge here was to take the focus off an app’s complex technology and focus instead on the benefits to be derived from its use.
When you’re attempting to sell an upscale item a flat, 2D photos aren’t likely to do the trick. Your website needs to offer a virtual look and feel or take the visitor on a tour.
This pre-built website has used a layered parallax scroll to do the heavy lifting for you. The next step is to use Elementor to edit the background and swap in the images you want revealed to visitors when you want to reveal them.
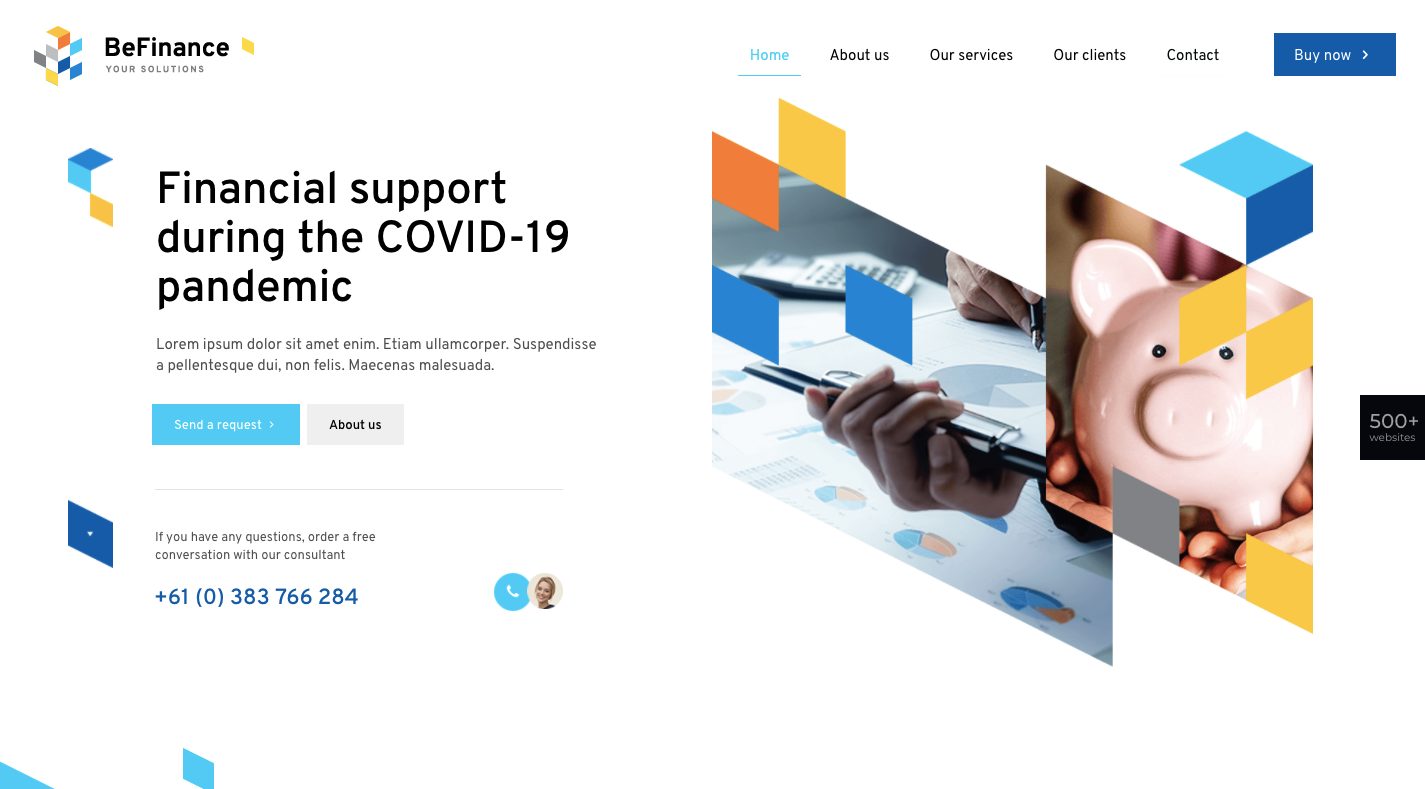
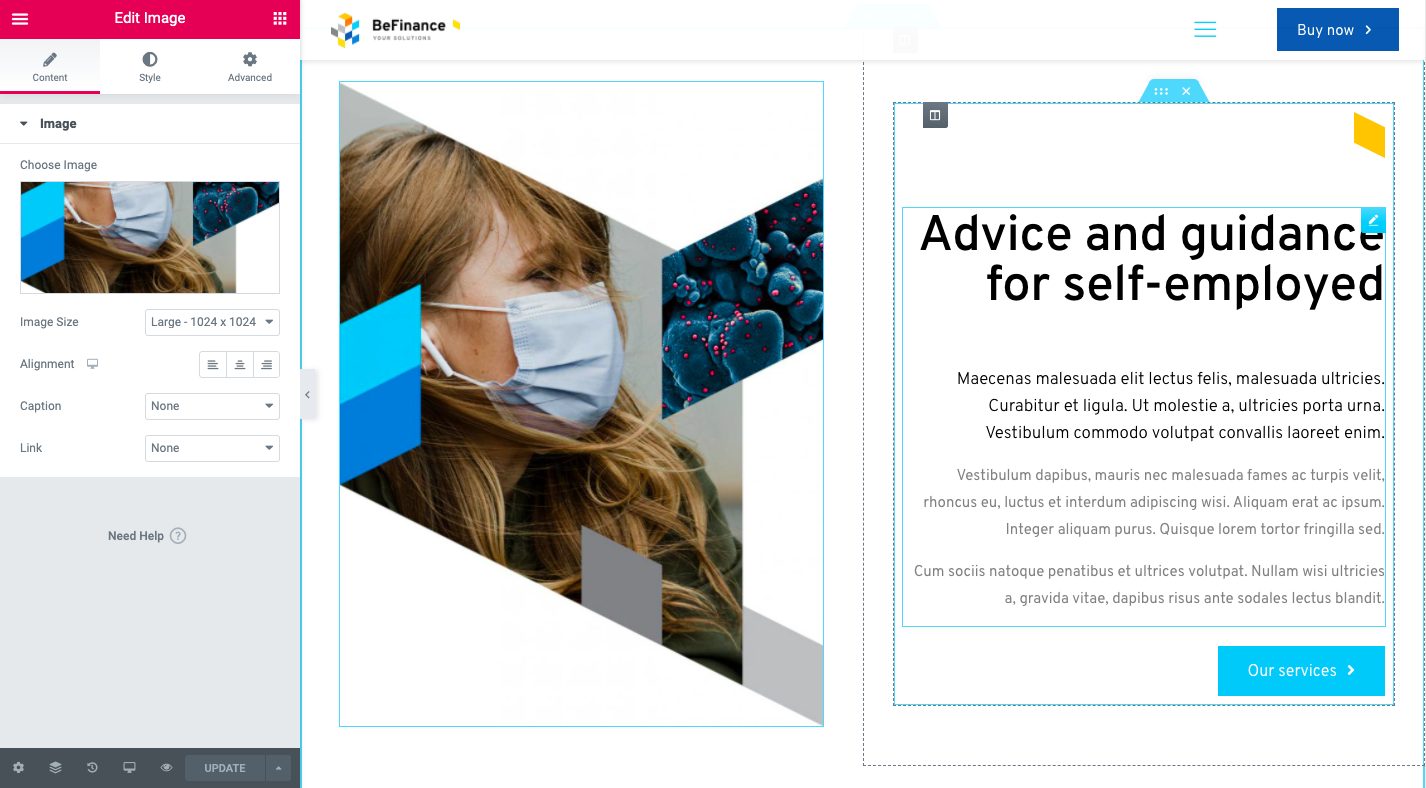
5. BeFinance uses geometrical shapes to impart a sense of stability
When you’re designing a website for an industry in which an element of risk is involved (finance is a good example) it’s important to try to create a design that will give a visitor a comfortable feeling.
While it’s really up to the client to take the necessary steps to make a potential customer feel at ease, there are things you can do in your design to support your client’s efforts.
Note the BeFinance pre-built website’s use of a variety of geometric shapes to convey an overall sense of security and stability. This use of geometry serves to placate whatever concerns a visitor might have and encourage that visitor to take the next step.
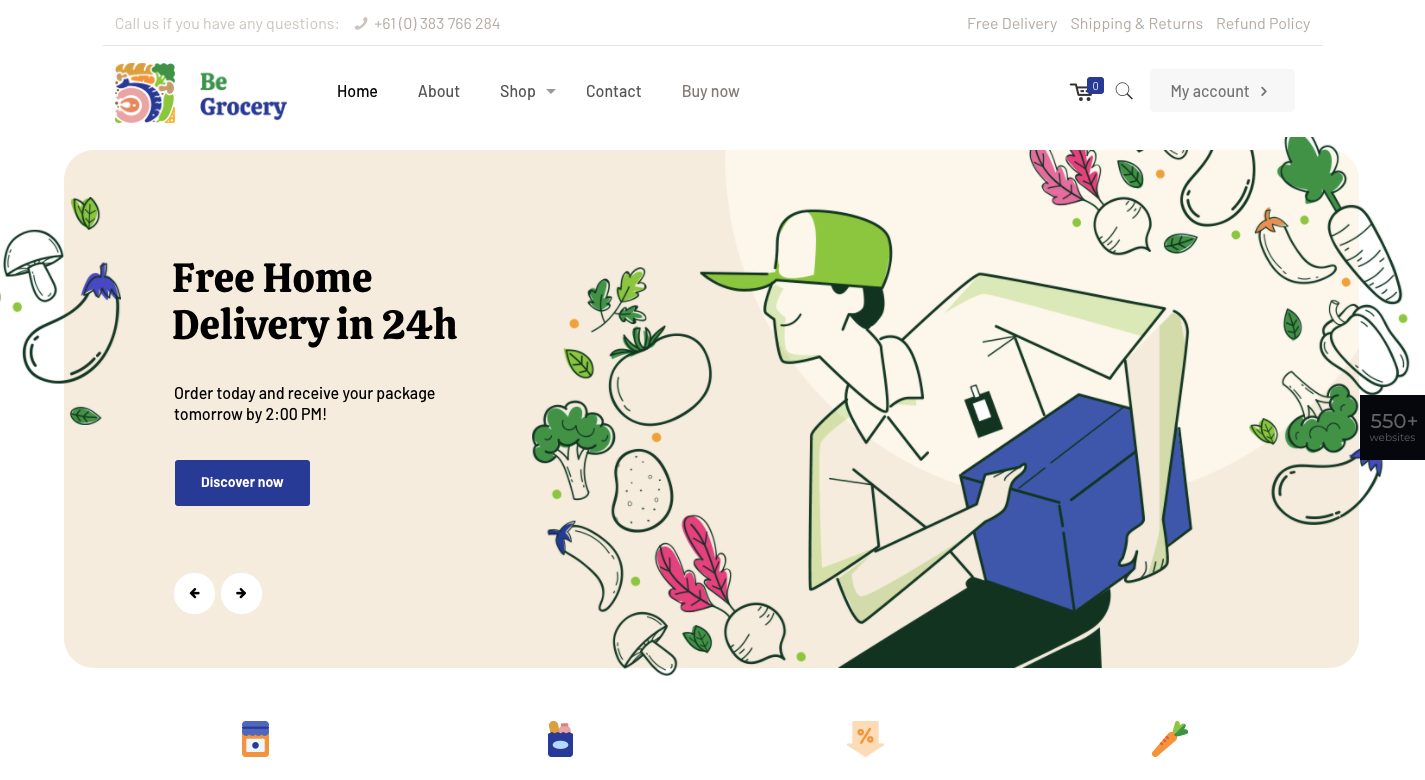
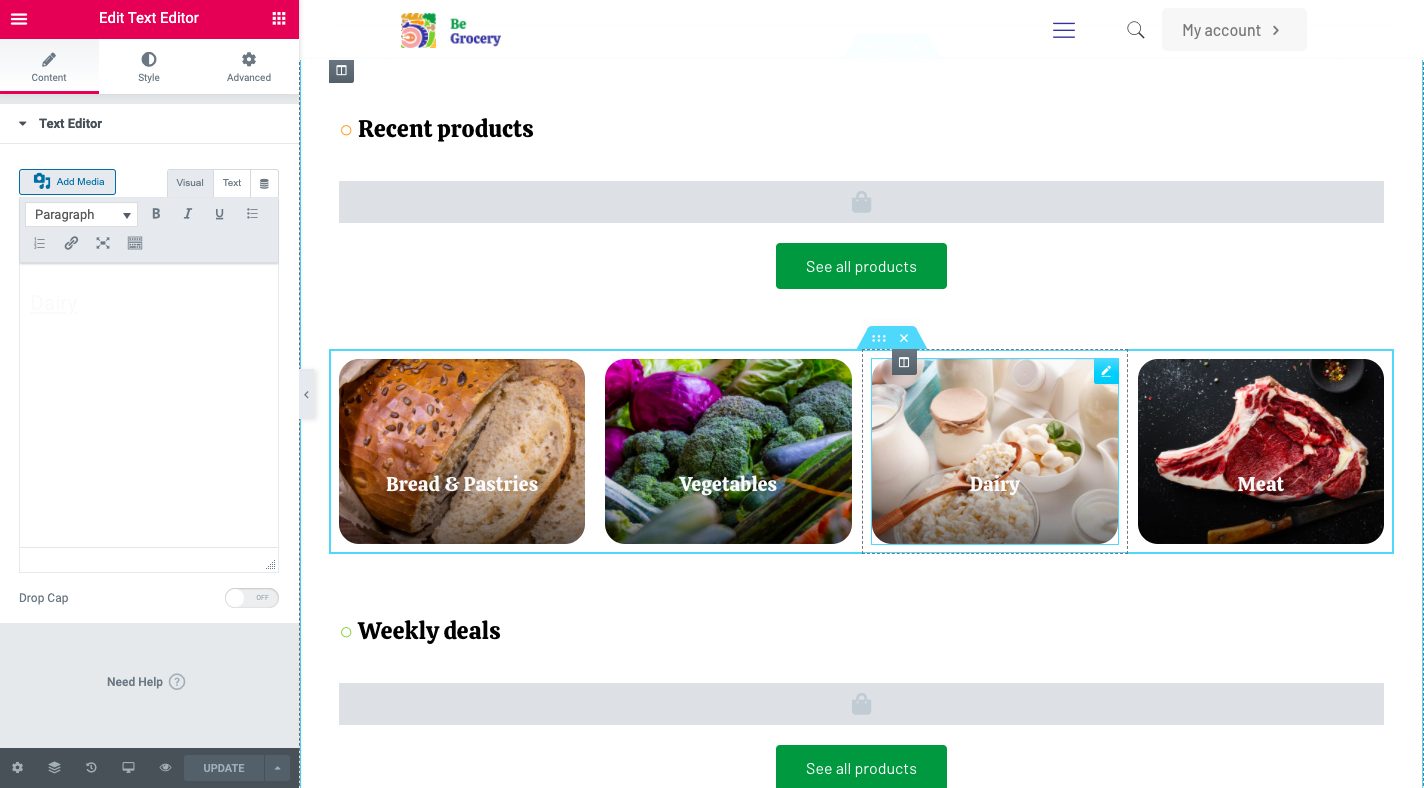
6. BeGrocery places its products center stage
It’s worth noting that this pre-built website could be used to great effect with any eCommerce or online shopping site.
Notice how the web design’s clean, crisp interface makes it easy to highlight the key features, namely the products. Once the products and categories have been defined, Elementor comes into play by enabling the web designer to do the editing that determines how they will be displayed.
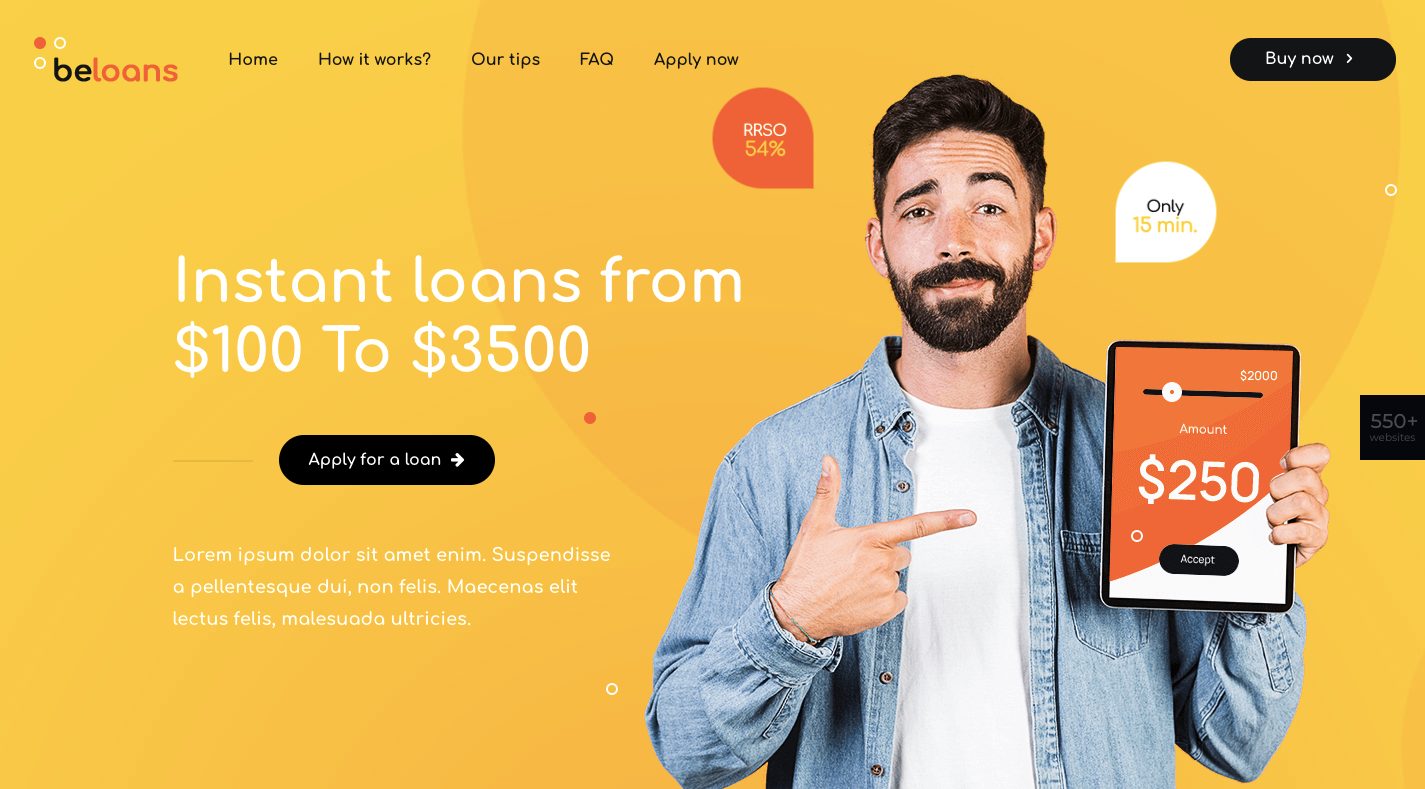
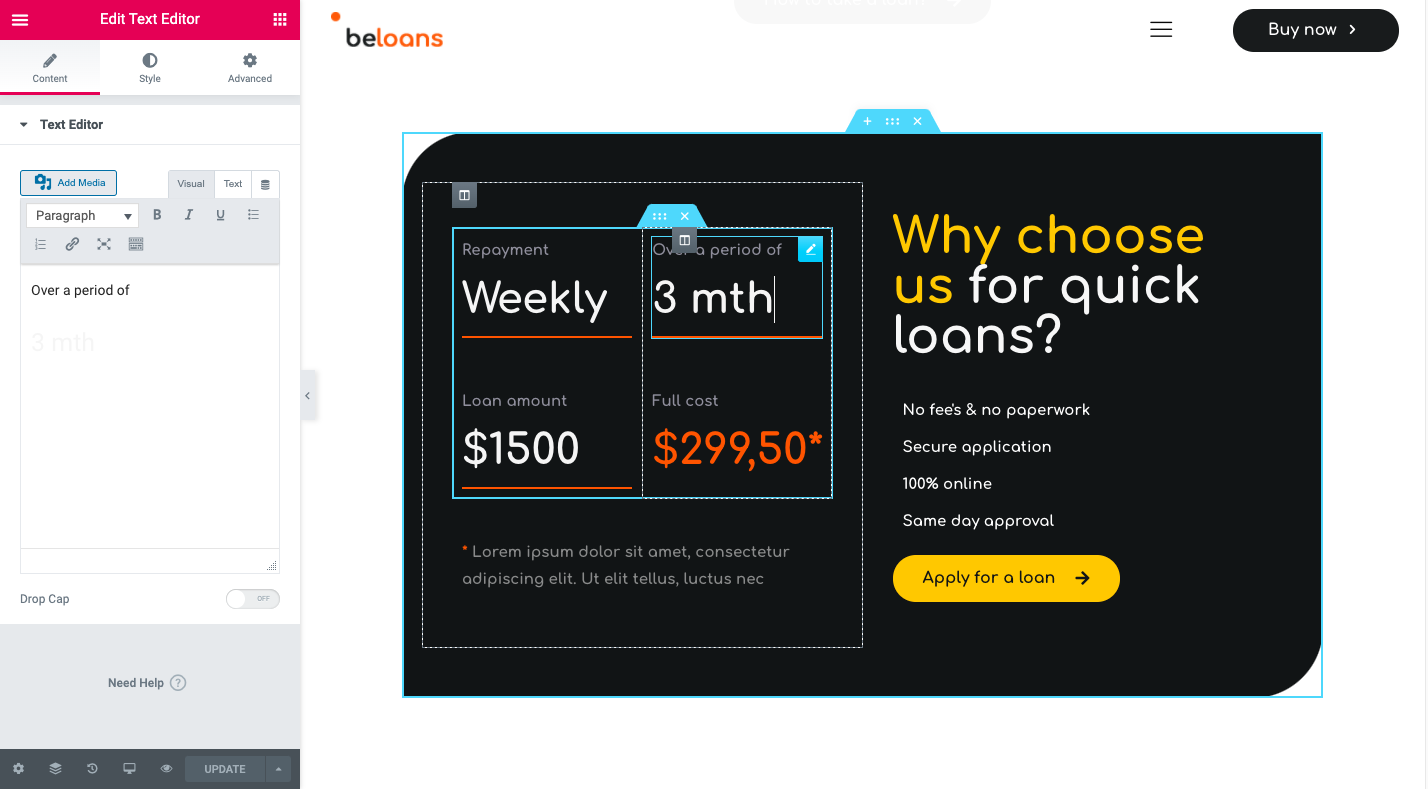
7. BeLoans uses eye-catching elements to attract and hold visitors’ attention
In this case, a friendly eye-catching color palette does the trick of mollifying any fears visitors might have of requesting a loan; a situation most of us look upon as being a stressful one.
Elementor can also save you time and trouble by helping you make the needed edits to, as an example, change the terms of the loans.
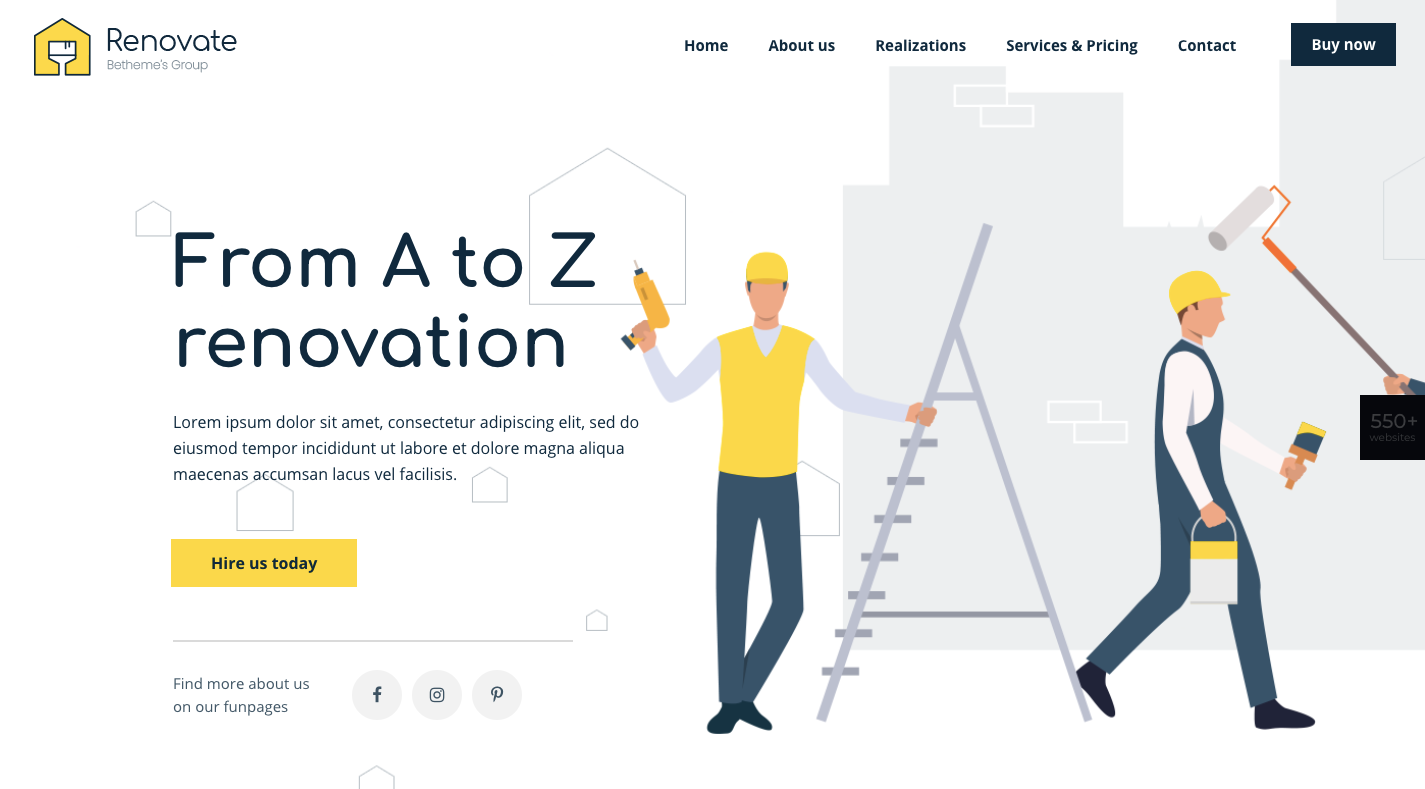
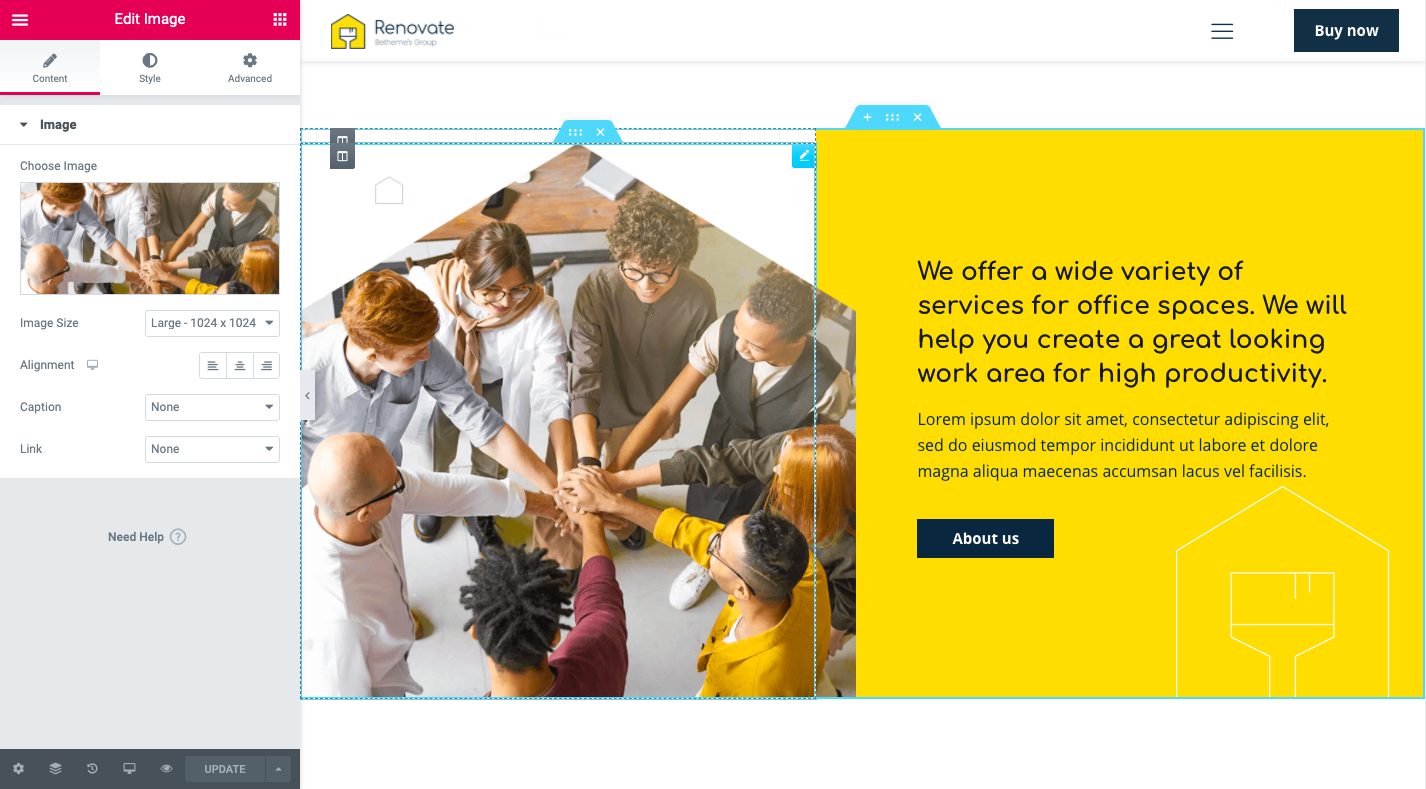
8. BeRenovate gives visitors a preview at what lies just over the horizon
What’s interesting with this design is the painstaking care it must have taken to integrate the photos with the illustrations. Note first the house shapes floating around the main message.
Then, look at what follows:
When a photo is introduced to the page it is neatly tucked inside one of the house-shaped elements you saw earlier. It’s a creative way to merge the two content types in a way that visitors can relate to. It also requires an otherwise challenging bit of editing that Elementor makes easy.
Get your Elementor-ready BeTheme pre-built website today
You can see why such a huge number of WordPress users from novices to experienced web designers rely on Elementor:
Elementor makes it easy to quickly create a website that appears to have been weeks in the making.
As has always been the case, you won’t have to worry about the building part of your website. Be’s developers have taken care of that. It’s simply a matter of picking the pre-build website you think you’d prefer to work with and, with Elementor’s help, edit it according to your needs or those of your clients.
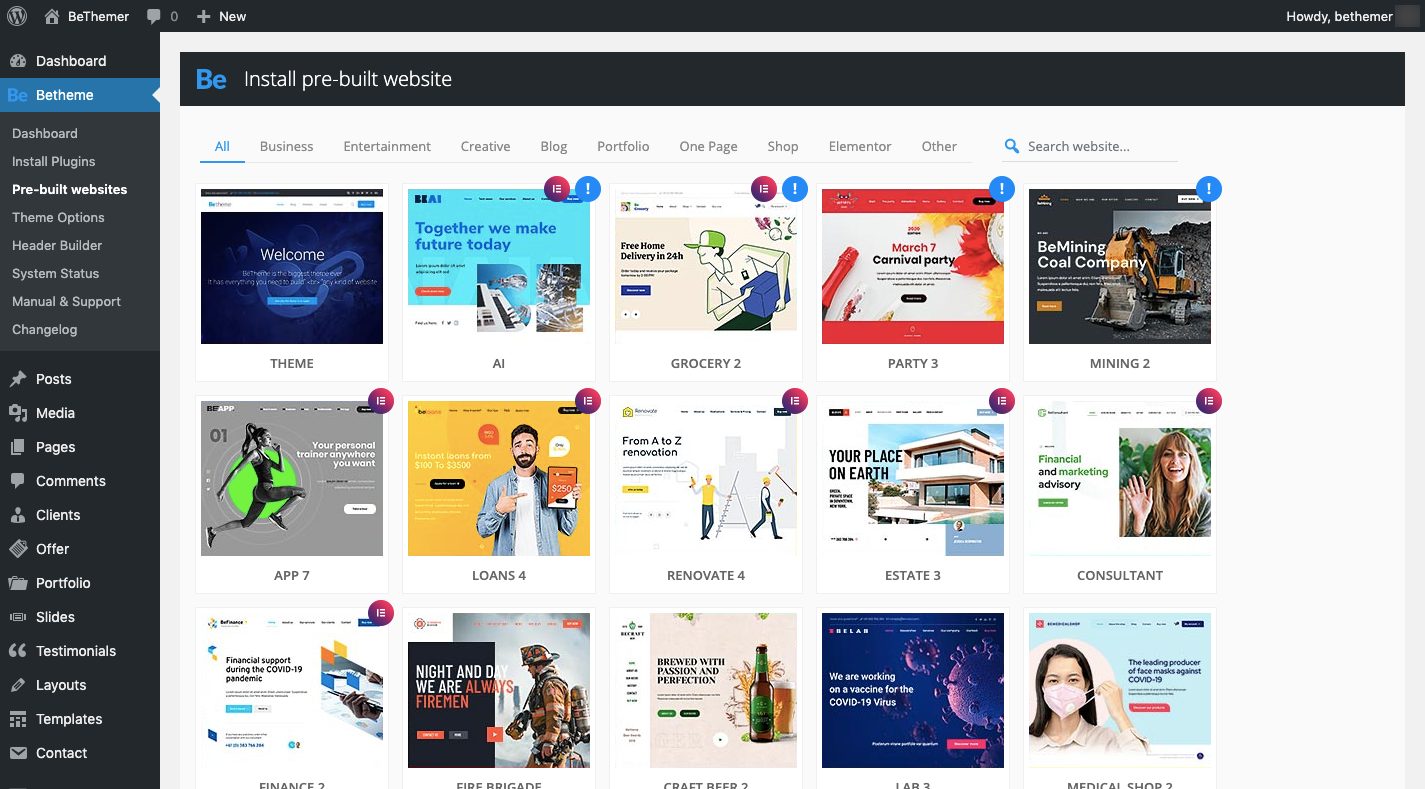
Once you’re signed up for BeTheme, Elementor-compatible BeTheme pre-built sites are easy to find:
They’re the ones in the top-right corner displaying the Elementor icon.
Sounds too easy, right? Well, good things do happen.