How UI and UX Design Tools Differ; and Why
Although UI and UX are closely coupled, they are distinctively different website entities. You will need a tool to help you with each, or one that will assist in the design and incorporation of both.
A website’s UI determines the way it will be presented to a user. It represents the look and feel of a website. The tools you need to design the UI include page layout tools, content editors, wireframe or prototype tools, and tools that support collaboration. These are largely digital tools.
UX defines the website’s usability characteristics. Prototype building tools can play a major role, especially those that support user testing. Collaboration between team members, clients and those usability testers is also important as are usability analytics. Except for prototyping, UX tools are primarily non-digital in nature. UX design strategy is similar in many respects to marketing strategy.
InVision
Decisions you make while designing for UI and UX should be backed by research. InVision’s collaboration platform makes validating your decisions though every step of the design an easy and straightforward process.
Whether you’re creating a high-fidelity prototype for a stakeholder’s buy-in, testing your UI with real customers, or using whiteboarding features to create a shared vision within your team, InVision will let you avoid guesswork, and save you time.
InVision works like a modern digital product design team does. It removes friction and inefficiency from your workflow, speeds up your feedback loop, and streamlines the design-to-developer handoff. In short, it lets you team devote their time to building the best products possible.
Companies like NASA, Airbnb, Starbucks, and IBM, rely on InVision to help them create world-class digital user experiences to the delight of their customers. Sign up for a free trial, and discover why.
Proto.io
Proto.io offers a quick way to build high-fidelity, animated, interactive prototypes without any need for coding. Project managers and stakeholders alike will be impressed by the prototypes you present; prototypes that are indistinguishable from the real thing.
You can easily design your prototypes directly within Proto.io using its drag & drop functionality and you’ll be impressed with its rich Interactive UI Libraries (iOS, Material Design). Alternatively, you can import your designs from Sketch or Photoshop. When your designs are ready you can transform them into clickable, interactive prototypes, complete with popular transitions and animations.
Communicating with team members and project stakeholders will never be a problem. With Proto.io, communications gaps between interested parties become a thing of the past; With its integration with popular user testing platforms, such as Lookback, Validately and UserTesting you can easily test your prototype on an actual device, making sure you are making the right choices.
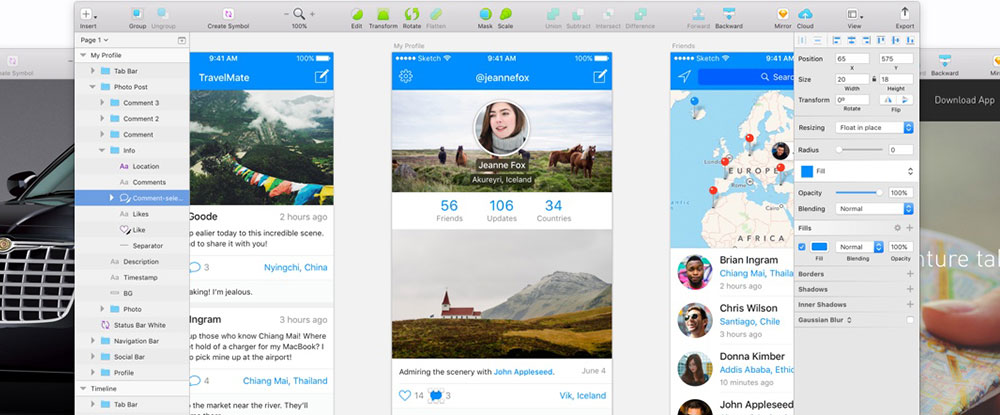
Sketch
Modern designers naturally prefer using up-to-date tools, like the one the creators of Sketch developed and placed on the market. Its vector-based workflow, Boolean operations, and other features enables you to create amazingly complex shapes without having to do a lot of correcting and tweaking.
The shapes you create are editable. They can be adapted to any layout, or website interface you have in mind. This app is easy to learn, and just as easy to use.
Notism lets you create prototypes without writing a line of code. This UI/UX tool does much more for you however. With Notism, you can design, collaborate with team members, and manage project tasks from a single platform. Information can be presented, shared, and iterated in real-time. Notism not only supports rapid feedback and faster design iteration, but web or IOS/Android mobile apps can also be guerrilla tested.
All your data, including presentation information, comments, and feedback, is under version control. It is also secure, as it is written to multiple backup disks in multiple locations.
Great Simple
If, in your search for top-of-the-line UI and wireframe kits, or core design elements, has come up empty, or the results have been below par, you can stop right here. You don’t need to look beyond Great Simple.
The attention Great Simple’s authors put into their products will satisfy even the most finnicky designer. No self-respecting designer should be without Great Simple’s iOS Design Kit and Material Design Kit; their two bestsellers. They also have GUI kits for iOS and Android that are yours for free. These popular kits have been downloaded more than 70,000 times.
If your platform of choice is Sketch; no problem. Great Simple products are both Sketch and Adobe Photoshop compatible. Check them out!
Tips for Making a Better User Interface
With each passing year, Internet users are becoming more sophisticated in their working with digital displays. They are also less patient with substandard digital products. Businesses need to know this, and carefully consider the quality they put into their digital presentations. The question for many of these businesses, is how to go about it.
Keep it Simple
A quality interface doesn’t make a user have to stop and think. It’s simple, logical, and intuitive. It features the essential, and only the essential, elements. Nothing more. Don’t get cute or try to feed your ego. Focus on user experience.
Make Everything Clear
The sole purpose of the UI is to facilitate user interaction with your system. Remember that, and the fact that simplicity and intuitiveness are the key attributes of your UI, and your design should proceed smoothly.
Clear labels for actions and buttons, and concise messaging should keep your users from abandoning your site out of frustration.
Make the Interactions Efficient
A satisfied user is one who can navigate your website smoothly and efficiently; which is possible only if your UI design allows it to happen. Try to avoid distractions completely when possible.
One way to do that is to avoid using design elements that contribute nothing to user flow. Highlight essential options, and hide any others that are less often or rarely used.
Be Consistent in Your Design
Consistency is key, if you want to keep a user interested in your website. Users appreciate consistent UI design, and should not be forced to change their way of thinking every time they visit a new page. UI design should never force users to have to think their way from start to finish; nor should it be a puzzle to be solved.
Use Familiar Design Patterns
Users like to see design patterns they’ve seen on previous pages, or on different sites. This can be accommodated by using UI design elements that are familiar and easily understood.
Don’t get carried away with clever or artistic creativity, or your app may be abandoned. For example; a shopping cart should look like a shopping cart, and placed where most websites locate it.
Understand How UI Plays into UX
To create a great UI requires an understanding of certain UX factors, primarily user flow and knowing the key parameters of a site’s brand or product. A good approach would be to consult with a UX designer early in the design phase should such a person be available. Doing so will help to allow testing and launching the site to proceed without hiccups.
Implement a Visual Hierarchy
Implementing a visual hierarchy in its simplest for involves highlighting the most important elements on a page; taking care to be consistent. A simple example would be to make a key element bigger, brighter, and therefore easier to find than its neighbors.
Conclusion
UX and UI design activities differ from one another in terms of the techniques involved and the ultimate objectives. While separate tools are available for each activity, and the two activities are at times undertaken by different individuals, it is common to use a single tool for both, with one individual responsible for both – especially for smaller projects.
Activities common to both include prototyping, collaboration, and task management.